Hitting reset on a start-up legacy product
Provation was spun off from Wolters Kluwer in 2018. They are best known for their flagship product, Provation MD, a medical documentation app.
The problem: the legacy technology had suffered from many years of customer-requested customizations due to an already confusing z-nested menu navigation. Many legacies such as this carried onto the new cloud-based iteration, making it difficult to use.
The solution: my first order of business as a UX team of one was to refactor the UX/IA of the overall app to address the painful navigation issues. I tightened up the implementation of Material Design while pitching a rebrand to the company.
Refactoring UX/IA


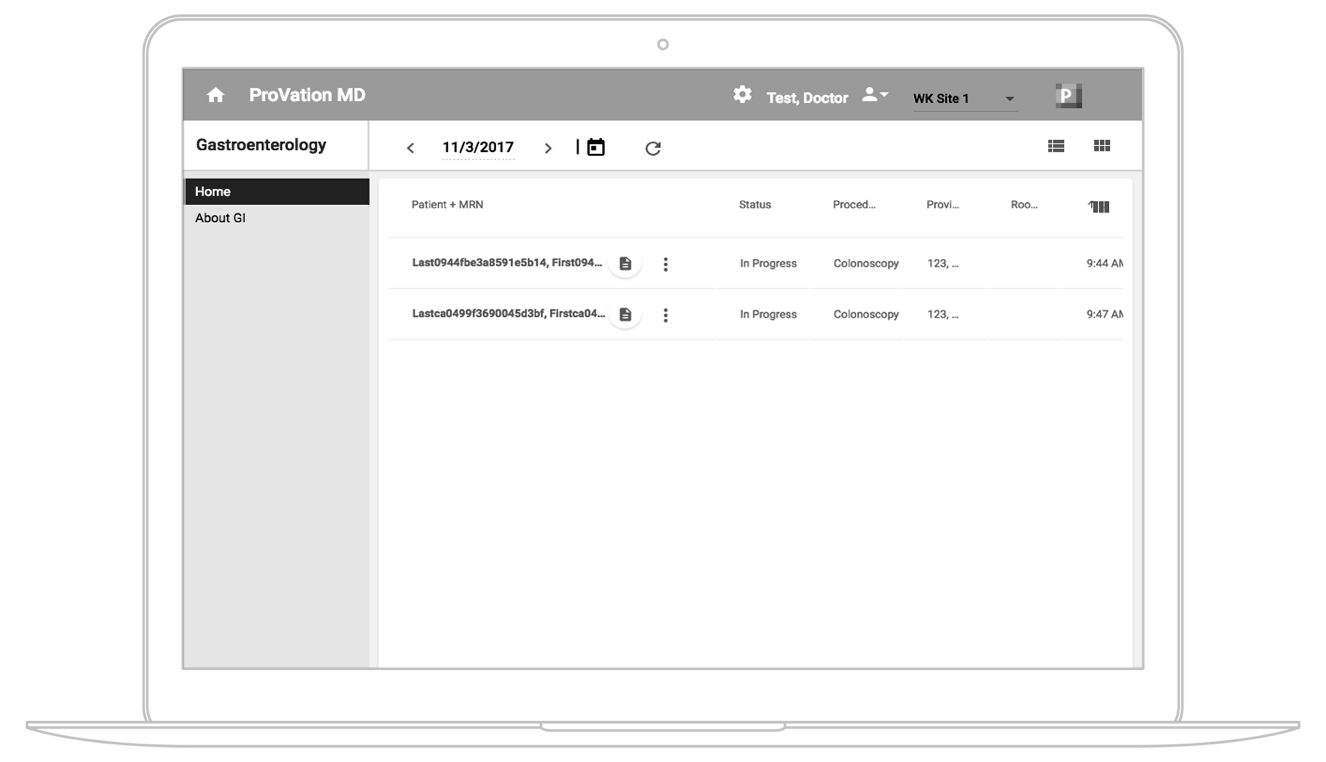
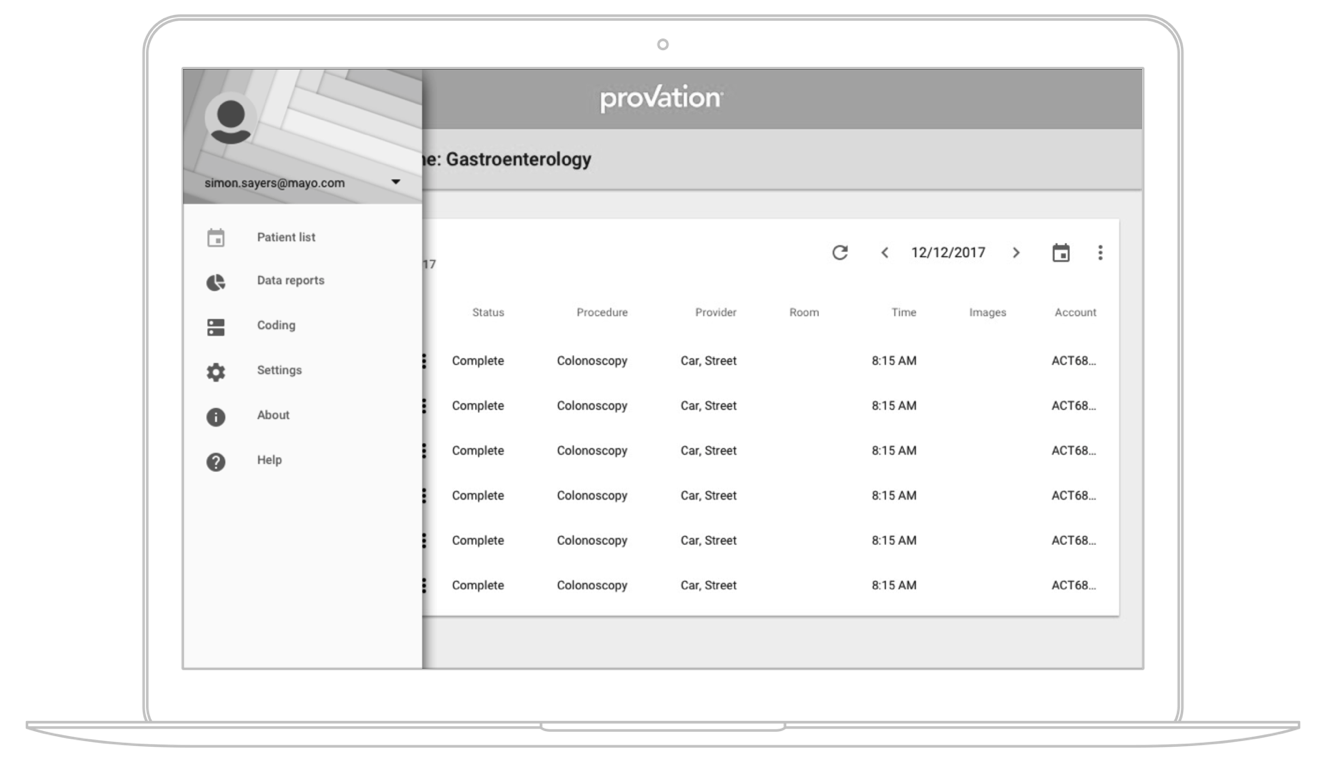
Before (left) and after (right).
Before any user experience designer was involved, the overall navigation was confusing (horizontal, vertical, and nested z-menu) and Material Design was poorly understood.
Visual designs: desktop
Wireframes
Towards the end of my engagement on this project, I left guidance for refactoring the note taking section of the app. To reach this new conceptual model, I performed ethnographic interviews and an ideation design thinking workshop with a medical doctor.