In this work, my project team and I worked to create a new corporate document management system for Ecolab, and built it on the Sitecore content management system (CMS) platform. I worked as an interactive designer with people in other roles including: an information architect, front-end developers, SiteCore engineers, a project manager, a business analyst, the design director, and the company's co-founder/EVP.
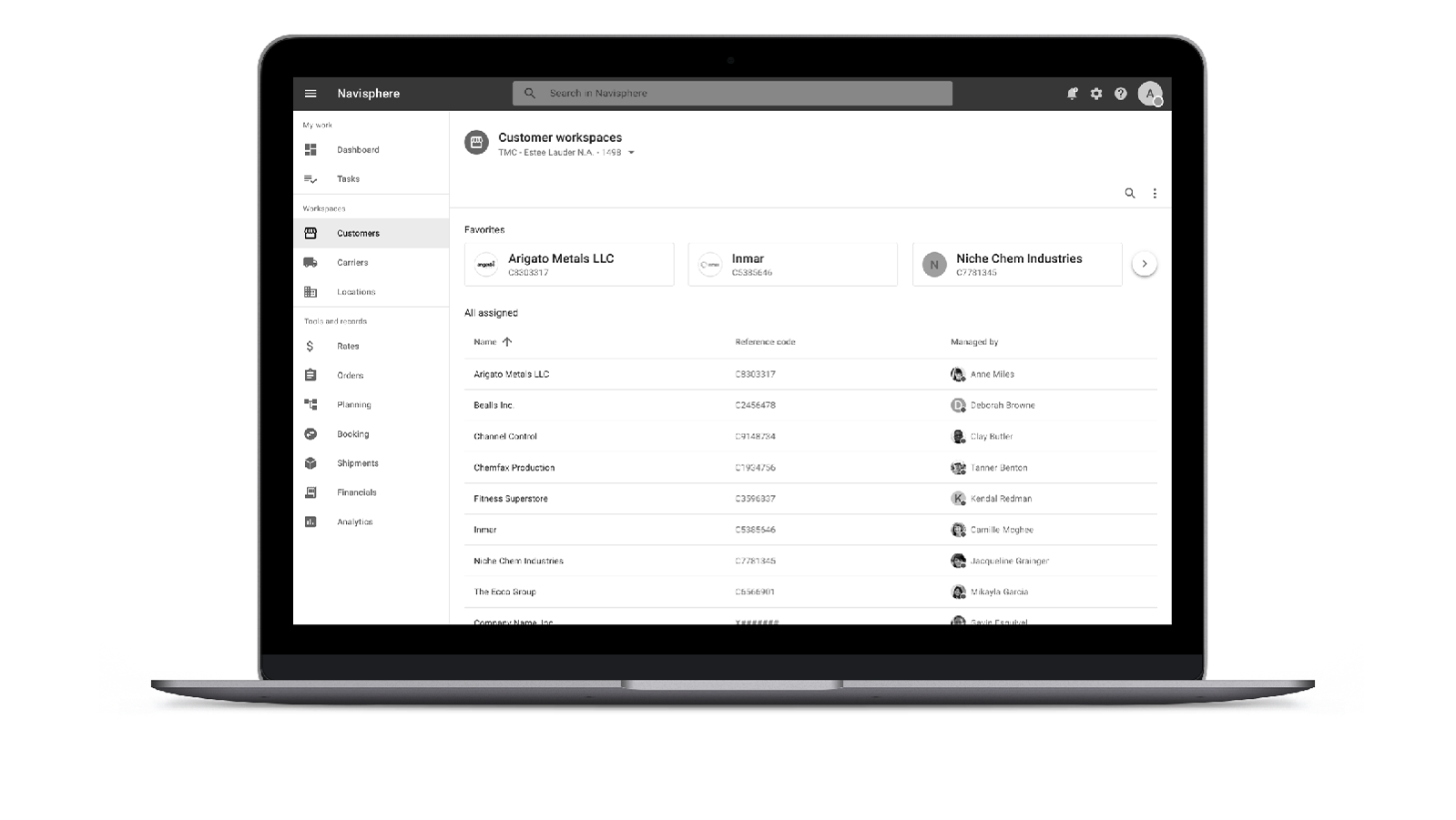
My role was to take the below wireframes, as created by my colleague Gretchen Enger (our information architect), and translate them accurately into visual user experience designs (also seen below).
Featured documents, homescreen layout (above).
Document details layout (above).
Wireframe for featured documents/homescreen layout (above) by Gretchen Enger.
Wireframe for document details layout (above) by Gretchen Enger.