The homepage of Develop – See the end result, live online at http://developtoolmn.org
Before Branding and UX/UI Design
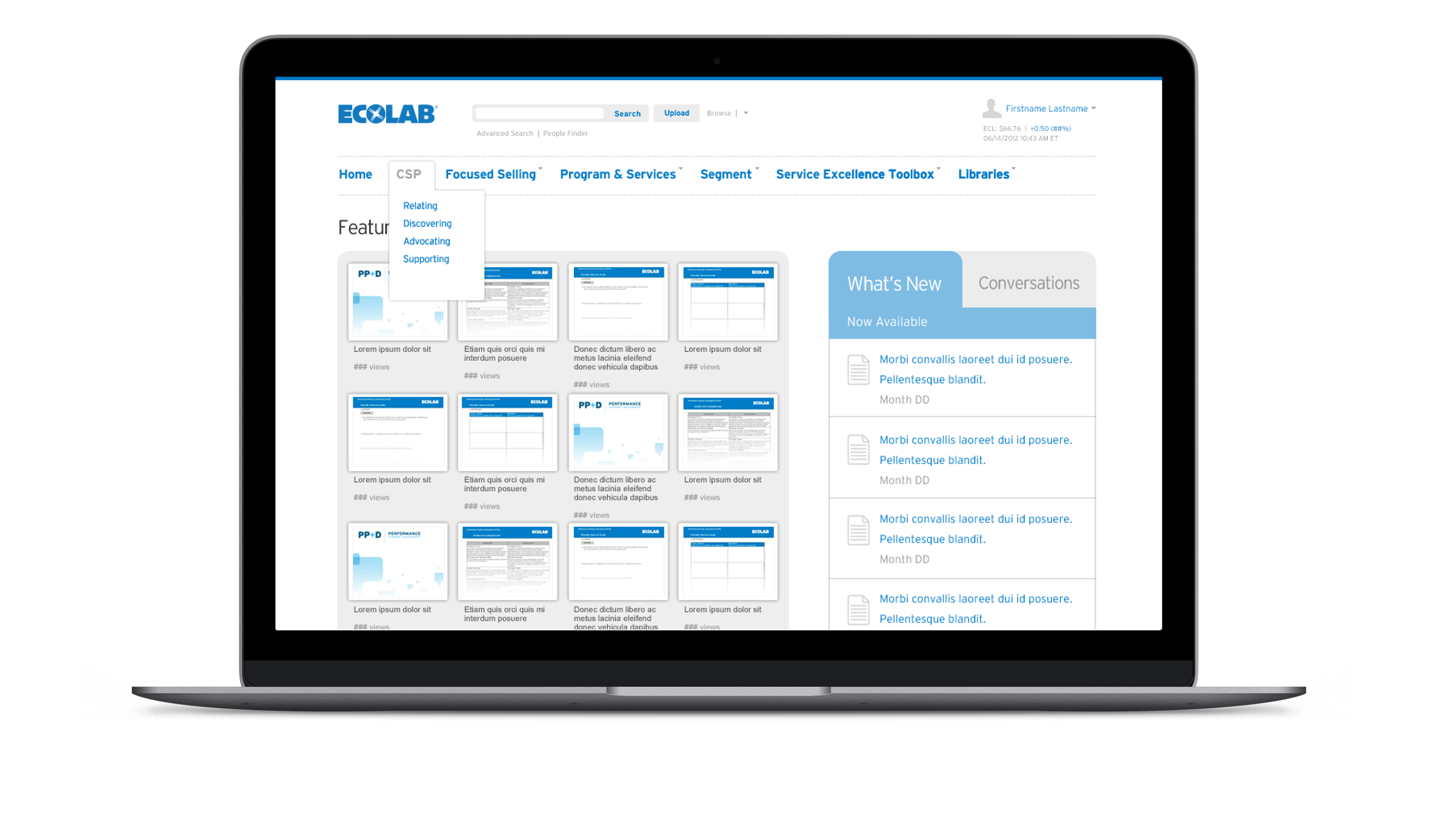
Screen shot of the old app design. – Develop visitors first see the homepage, as shown above. After logging in, the user accesses the Develop app, which is based on software by The Registry, Inc. The same software is used by multiple states for Professional Development Registry purposes. The only control I had in design of the web app for Develop was the background pattern, colors, logo, and footer design.
User Experience Analysis
Wireframe of the old app design - I decided to start by examining the existing page layout, which I documented in wireframe format as a tool to assit in conveying changes.
Wireframes
The wireframe for the homepage of Develop. Designed to be a standalone webpage (due to lack of funds) this was a hit with the clients, who asked me to further develop the page into a robust landing site for the brand. The site was built on a responsive layout using the content management system (CMS) DotNetNuke (DNN).
This is a raw wireframe documenting a totally reimagined Develop web app. Due to the fact that the app software is used by many states, including Minnesota, a separate app would need to be developed in order to achieve these results. This redesign, however, is something Minnesota may consider in the future.
A wireframe documenting the re-skinning of the app - This wireframe also shows the use of a grid in the design, which was out of scope for the development phase of this project. Implementing a grid system in the design, however, is a change Minnesota may consider in future updates to the app.
Custom UX/UI Mock-ups
Develop web app mock-up, based on the above wireframe. – This image further explains the notion of a design following a grid, as can be seen along the vertical light blue lines. This document was also used to convey changes needed for the re-skinning of the app.
The Develop web app. – See the end result, live online at http://developtoolmn.org/app





Develop officially launched on Thursday, May 15 2014!
- Check out the live CMS homepage here: http://developtoolmn.org
- Check out the live web app here: http://developtoolmn.org/app